
Always visible: The Feedback Button block
Say hello to our new block for WordPress: The Feedback Button block!
As it’s a floating button, it stays in place when your site visitor scrolls. That means it’s always visible, and super easy for your users to reach out to you. To make sure it fits in with your site design, the button is fully customisable and can be placed in any corner of your site.

After clicking the button your site visitors can leave a message and share their email address so you can get back to them.
Easy to add to any WordPress website
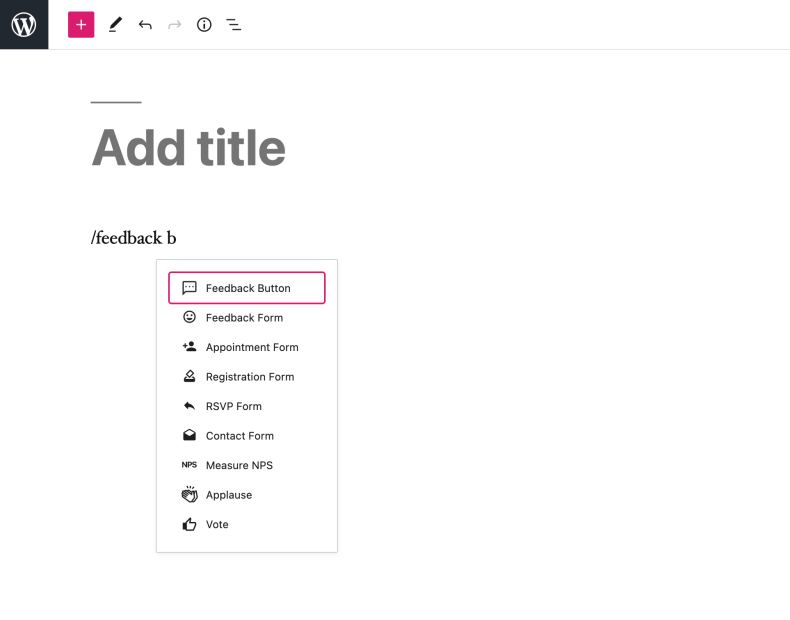
Adding the feedback button takes seconds. No code snippets, no complicated process – just search for ‘Feedback Button’ in your block library, add it to your page, and you’re done.

More than just feedback
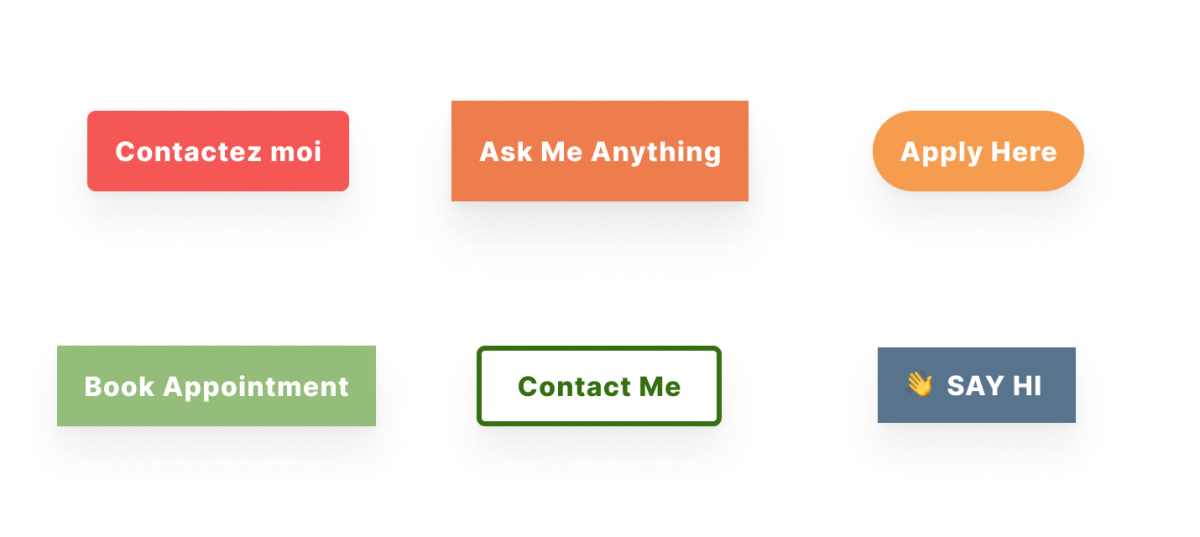
We called it a Feedback button, but with just a few clicks you can make it your own. Change the button label, customize the form content, and you can ask your site visitors anything you’d like to learn, in any way that works for you.

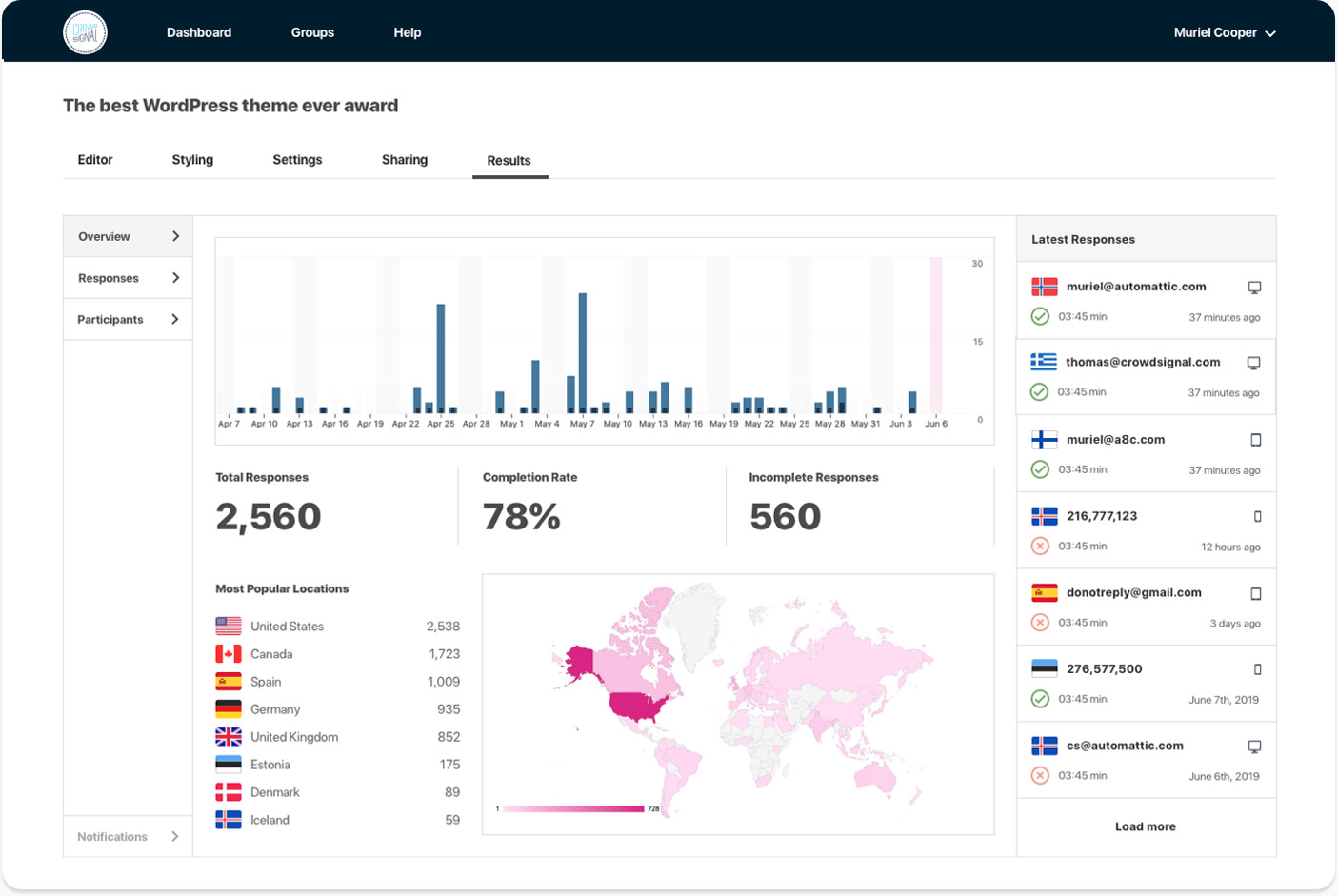
Results are in
Whenever a user responds to your form, you can get an immediate email notification or even send your results in real time to other services like Google Sheets. And if you want to dig deeper, you can analyse your feedback on a dedicated results page, see the geolocation data of your respondents and much more.
Sounds good?
Start using the Feedback Button by adding the Gutenberg block to your WordPress post or page and gather some customer feedback that can make all the difference.
If your site is hosted on WordPress.com the block is already available in your editor. If it is hosted somewhere else please install or update the Crowdsignal Forms plugin that will add the Feedback Button to your block library.